Designer
![]() Der Designer bietet Ihnen die Werkzeuge und Funktionen, um die gewählte Vorlage oder das Thema zu personalisieren. Er bietet keine Drag&Drop-Elemente oder JavaScript/CSS-Frameworks. Diese Techniken führen in der Regel zu langsamen und qualitativ minderwertigen Websites, die es im Web bereits zuhauf gibt. Stattdessen wird der Weg des sauberen und strukturierten Codes gewählt, der es Ihnen ermöglicht, eine qualitativ hochwertige, leichtgewichtige, superschnelle und schöne Website zu erstellen.
Der Designer bietet Ihnen die Werkzeuge und Funktionen, um die gewählte Vorlage oder das Thema zu personalisieren. Er bietet keine Drag&Drop-Elemente oder JavaScript/CSS-Frameworks. Diese Techniken führen in der Regel zu langsamen und qualitativ minderwertigen Websites, die es im Web bereits zuhauf gibt. Stattdessen wird der Weg des sauberen und strukturierten Codes gewählt, der es Ihnen ermöglicht, eine qualitativ hochwertige, leichtgewichtige, superschnelle und schöne Website zu erstellen.
Wir haben den Designer so benutzerfreundlich wie möglich gehalten, aber mit einer Vielzahl von Funktionen kommt auch eine steilere Lernkurve. Es wird empfohlen, die Grundlagen von HTML und CSS zu erlernen. Wenn Sie die erforderliche Zeit und Energie nicht investieren wollen, können Sie diese Seite überspringen.
Dies sind die anderen Optionen für ein Design, das keine technischen Kenntnisse erfordert:
Navigieren Sie zu Einstellungen > Layout und klicken Sie auf die Registerkarte Designer. Klicken Sie dann auf Start. Der Designer selbst ist nicht für die Verwendung auf einem Mobiltelefon geeignet. Wir empfehlen die Verwendung eines großen Bildschirms (mindestens 1920x900 Pixel), um bequem mit dem Designer arbeiten zu können.

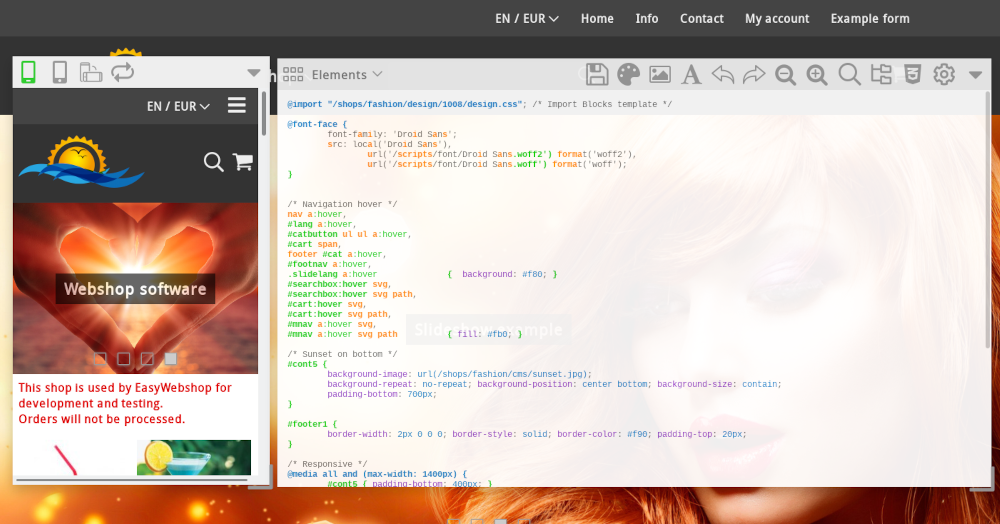
Der Designer besteht aus der Vorschau im Hintergrund, einem Fenster mit der mobilen Ansicht Ihrer Website und dem Designerfenster.
Mobile Ansicht
Die meisten Menschen werden Ihre Website mit einem Smartphone besuchen. Die mobile Ansicht gibt Ihnen ein Beispiel dafür, wie Ihre Website auf einem kleinen Bildschirm aussehen wird.
Achten Sie darauf, dass Ihre Website nicht zu breit wird, um zu verhindern, dass eine horizontale Bildlaufleiste erscheint. Alle Vorlagen und Themes sind standardmäßig mobilfreundlich (responsive), aber der Designer lässt Ihnen viele Freiheiten, so dass dies auch gestört werden kann.
Die Symbole am oberen Rand ermöglichen Ihnen die Anzeige in verschiedenen Auflösungen.

Mit dem Symbol Aktualisieren können Sie die Skripte auf der Website aktualisieren, um die neueste Version zu sehen.
Entwurfsfenster
Nachfolgend werden alle Symbole der Symbolleiste erklärt. Standardmäßig werden nur die Symbole für die Grundfunktionen angezeigt. Klicken Sie auf das Symbol Einstellungen und aktivieren Sie den Erweiterten Modus, um alle Symbole zu sehen.

Meine Entwürfe
Das erste Symbol gibt Ihnen einen Überblick über Ihre personalisierten Designs.
- Entwurf hinzufügen
- Mit dieser Schaltfläche können Sie ein neues Design hinzufügen oder ein Design aus einem anderen Webshop kopieren.
- Veröffentlichen
- Nach der Veröffentlichung ist das Design live und für Ihre Besucher sichtbar.
- Bearbeiten
- Damit können Sie den Namen, die Kommentare und die Urheberrechte des Entwurfs bearbeiten.
- Löschen
- Mit dieser Aktion können Sie den Entwurf löschen. Diese Aktion kann nicht rückgängig gemacht werden.
Sie müssen bestätigen, wenn Sie einen Entwurf löschen möchten. Das Löschen eines Entwurfs kann nicht rückgängig gemacht werden. Sie müssen stattdessen einen neuen Entwurf erstellen.
Elemente
Elemente bilden die HTML-Struktur Ihrer Website. Nachdem Sie ein Element ausgewählt haben, wird Ihnen ein Webformular angezeigt, mit dem Sie die Eigenschaften des Elements ändern können.
Es gibt viele Elemente und Eigenschaften, die über das Webformular angepasst werden können. Das wichtigste Element ist der Body-Tag von Webseiten. Dieses Formular ändert automatisch den zugrunde liegenden CSS-Selektor.
Eigenschaften, die bereits angepasst wurden, sind durch einen grünen Hintergrund im Formularfeld gekennzeichnet. Wenn Sie den Wert einer Eigenschaft leer lassen, wird diese Eigenschaft entfernt.
Subelemente
Einige Elemente enthalten Unterelemente. Wenn Sie auf die Links klicken, öffnet sich ein neues Formular, mit dem Sie die Eigenschaften des Unterelements ändern können.
Medien
Eigenschaften von Elementen gelten möglicherweise nur für bestimmte Bildschirmgrößen oder in der Druckversion. Wenn Sie auf die Links klicken, werden die Eigenschaften des Elements für ein bestimmtes Medium angepasst.
Speichern
Verwenden Sie dieses Symbol, um den Entwurf zu speichern. Dadurch wird der Entwurf nicht veröffentlicht.
Farben, Bilder und Schriftart
Diese Symbole sind eine Kopie der Funktionen in grundlegende Layoutverwaltung Sie werden hier ebenfalls angezeigt, um den Zugriff zu erleichtern.
Struktur
Mit dem Struktur-Symbol können Sie die HTML-Struktur der Website ändern. Sie können Objekte hinzufügen, verschieben und löschen.
Es gibt sichtbare Objekte (Suchfunktion, Einkaufswagen, Sprachauswahl, Navigation) und unsichtbare Container, die zur Strukturierung der Website dienen. Container werden in der Regel verwendet, um Elemente zu gruppieren oder Hintergründe hinzuzufügen.
Sie können Anpassungen an der Struktur vornehmen, indem Sie Elemente ziehen oder die Pfeile nach oben und unten verwenden. Sie können ein neues Element hinzufügen, indem Sie auf die Schaltfläche Hinzufügen am unteren Rand klicken. Um ein Element zu entfernen, klicken Sie auf das Symbol Löschen.
Ihr Webbrowser wird das Designbeispiel automatisch aktualisieren. Wenn die Aktualisierung nicht automatisch erfolgt, klicken Sie im Entwurfsfenster auf Speichern und dann in der mobilen Ansicht auf Wiederherstellen.
CSS anpassen
Das Aktualisieren von CSS ermöglicht es Ihnen, die Layout-Codes (CSS-Code) der Website zu ändern und ist die wichtigste Funktion des Designers.
CSS - Cascading Style Sheets ist keine Programmiersprache, sondern eine Stilsprache, mit der Sie die Formatierung von Website-Elementen definieren können.
CSS anpassen, ist das etwas für einen Laien?
CSS kann leicht erlernt werden. Wir empfehlen diese Methode für Benutzer, die ihre eigene Website personalisieren und Zeit investieren möchten, um sich mit CSS vertraut zu machen.
Nützliche Links mit Informationen über CSS:
- W3Schools - Tutorials zum Erlernen von CSS
- CSS-Tricks - unser Favorit mit vielen CSS-Informationen
Hilfe zur CSS-Anpassung
Für CSS-Code-Anpassungen kann unser Helpdesk keine Unterstützung bieten. CSS-Unterstützung hinzuzufügen würde bedeuten, dass wir das Webdesign anpassen müssten und das würde EasyWebshop viel teurer machen. Wir haben den Sommer des Webdesigns zur Unterstützung bei der Erstellung eines personalisierten Designs.
Wir raten davon ab, Webdesigner direkt oder mit einem Administratorkonto in Ihren Webshop einloggen zu lassen. Das führt manchmal zu Diskussionen über Änderungen, die nicht gewünscht waren. Lassen Sie nur Personen in Ihren Shop einloggen, denen Sie vertrauen! Stattdessen kann der Webdesigner einen Basic-Webshop anlegen und das Design in diesem Webshop erstellen. Sie können das Design dann mit der Kopierfunktion in Ihren Webshop kopieren.
Während der Bearbeitung des CSS erscheinen zusätzliche Symbole für Rückgängig und Wiederholen von Änderungen, Verkleinern und Vergrößern von Text und eine Suchfunktion. Geben Sie einen Text in die Suchleiste ein, um den Text im CSS-Code zu finden. Drücken Sie die Eingabetaste, um den gefundenen Text zu markieren und gegebenenfalls zur nächsten Instanz zu wechseln.
Einstellungen
Hier können Sie den dunklen Modus, den Vollbildmodus und die Syntaxhervorhebung des CSS-Codes ein- und ausschalten. Es gibt auch eine Option, mit der Sie das Design-Fenster transparent machen können. Die Einstellungen beziehen sich auf das Design-Fenster, also nicht auf die Website.

Wie kann ich die Eigenschaft X ändern?
Den Hintergrund ändern
Wählen Sie das gewünschte Element, zum Beispiel Webseite. Klicken Sie unter Hintergrundbild auf das Symbol Bild bearbeiten. Wählen Sie ein Bild aus der Liste oder Hochladen Sie ein neues Bild.
Sie können ein Bild auch über die Galerie kaufen. Wenn Sie das Bild auf einer Seite verwenden möchten, empfehlen wir das Webformat. Für Hintergründe empfehlen wir das Format Groß.
Klicken Sie auf Einfügen, um das Bild als Hintergrund festzulegen. Nachdem das Hintergrundbild eingestellt ist, erscheint auch ein Symbol Bild löschen.
Schaltflächen ändern
Wählen Sie das Element Webpage und das Unterelement Buttons. In dem Formular können Eigenschaften wie Farbe, Größe, Rahmenstil usw. angepasst werden.
Das Unterelement Buttons mouse-over ermöglicht es Ihnen, den Stil der Schaltflächen zu ändern, wenn Sie mit der Maus über sie fahren. Zum Beispiel kann die Schaltfläche eine hellere Farbe erhalten.
Farben anpassen
Der einfachste Weg, Farben zu ändern, ist der CSS-Code. Farbcodes sehen aus wie #ffffff oder rgba(255, 255, 255, 0.5) Bei der letzteren Schreibweise ist der letzte Parameter (0.5 im Beispiel) die Transparenz.
Nützliche Links zum Zusammenstellen von Farben:
- Farbdesigner - Farbpaletten einfach erstellen
- Farbkombinationen - stellen Sie Farbkombinationen zusammen
Anpassen von Schriftarten
Sie können die Schriftart ändern, indem Sie ein Element auswählen und Schriftart im Formular anpassen.
Standardmäßig ist in allen unseren Vorlagen eine Schriftart für das Hauptelement Webseite eingestellt. Es ist möglich, verschiedene Schriftarten für verschiedene Elemente einzustellen. Wir empfehlen, nur eine Schriftart zu verwenden, um die Übersichtlichkeit zu wahren.
Häufig gestellte Fragen zum Designer
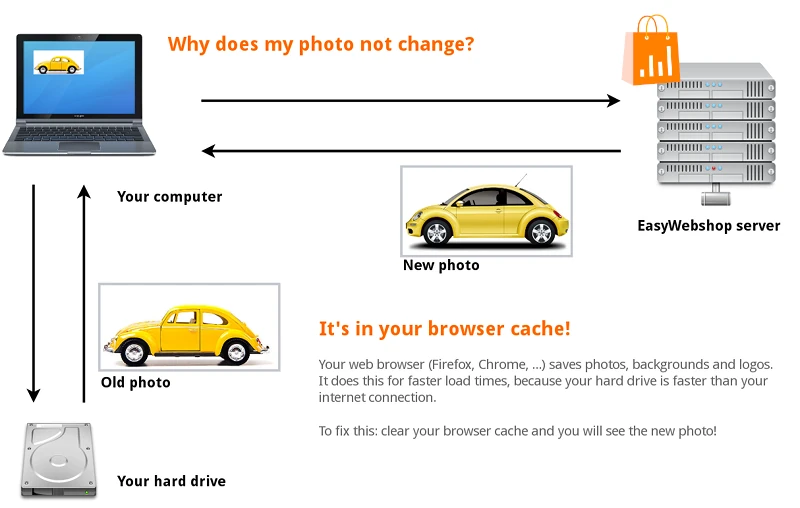
- Ich sehe immer noch die alte Version der Website
- Das liegt in der Regel daran, dass sich die alten Bilder noch im Cache des Webbrowsers befinden. Ein Webbrowser (Firefox, Google Chrome...) speichert Webseiten und Bilder auf Ihrer Festplatte. Auf diese Weise wird die Seite bei Ihrem nächsten Besuch schneller geladen. Wenn Sie die Seite besuchen, sehen Sie die alte Version des Fotos auf Ihrer Festplatte und nicht die Live-Version auf Ihrer Website.

So lösen Sie dieses Problem: Löschen Sie Ihren Browser-Cache. Wie Sie dies tun, hängt von jedem Webbrowser ab und ist unterschiedlich.
Überprüfen Sie auch, ob Ihr Entwurf veröffentlicht ist.
Nächste Seite: Texte und Webseiten bearbeiten
- Einführung
- Produkt Management
- Shop-Konfiguration
- Konto- und Shop-Einstellungen
- Zahlungsarten und Zahlungsdienstleister
- Rechnungen & Geschäftsbedingungen
- Versandkosten festlegen
- Rabatte und Zuschläge
- Domainnamen registrieren und übertragen
- Mehrsprachiger Shop
- Verbindung mit anderen Plattformen
- Benutzerdefinierte Webadressen
- Mehrere Webshops verwalten (Multishop)
- Automatische E-Mails an Kunden
- Design eines schönen Layouts
- Bestellungsverwaltung
- Marketing
- Module
- Backups und das Exportieren von Daten
- E-Mail und Webmail
- Administratorkonten
- Hochwertige Fotos
- Zwei-Faktor-Authentifizierung
- Etiketten
- META-Tags – Website-Überprüfung
- Live-Chat
- Slideshow
- Besucheranalyse - Google Analytics
- Filter
- Verkaufsstelle (POS)
- Formularfelder
- Digitale oder virtuelle Produkte
- Reservierungssystem (Symcalia)
- Gästebuch
- Kontakt mit dem Helpdesk aufnehmen
